Memahami Console Log dan Alert
www.gurudzgn.com - Dalam pengembangan web dan pemrograman JavaScript, ada dua alat yang sering digunakan untuk mengeluarkan pesan kepada pengembang atau pengguna, yaitu console.log dan alert. Keduanya adalah metode untuk mencetak pesan ke dalam konsol atau menampilkan pesan pop-up kepada pengguna. Meskipun kedua alat ini sering digunakan secara bersamaan, mereka memiliki perbedaan dan kegunaan yang berbeda.
Memahami Penggunaan dan Perbedaannya Console Log dan Alert
Pada artikel ini, kita akan menguraikan tentang console.log dan alert dalam bahasa JavaScript. Kita akan mempelajari bagaimana cara menggunakan keduanya, perbedaan antara keduanya, dan contoh situasi di mana masing-masing alat ini cocok digunakan.
Pengertian Console Log
console.log adalah metode bawaan dari objek console dalam JavaScript. Metode ini digunakan untuk mencetak pesan atau nilai dari ekspresi ke dalam konsole pengembang. Konsol pengembang dapat ditemukan di berbagai peramban web modern dan menyediakan alat bagi pengembang untuk melihat dan mengelola pesan log dari aplikasi web.
Contoh Penggunaan:
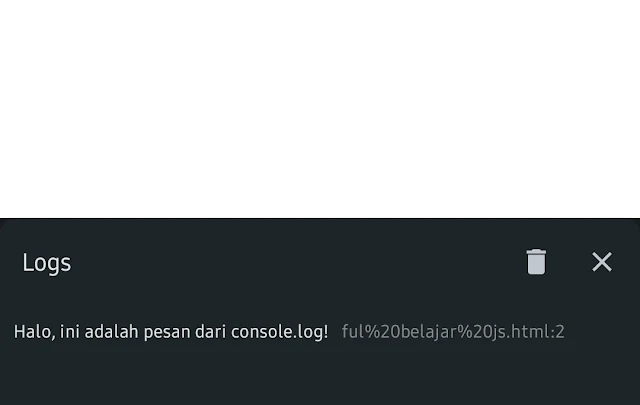
console.log("Halo, ini adalah pesan dari console.log!");
Akan tampil seperti ini:
Setiap kali baris kode di atas dijalankan, pesan "Halo, ini adalah pesan dari console.log!" akan dicetak di konsole. Penggunaan console.log sangat berguna untuk men-debug aplikasi dan melacak nilai dari variabel atau ekspresi pada saat runtime.
Pengertian Alert
Sementara console.log berfungsi untuk mencetak pesan di konsole pengembang yang hanya terlihat oleh pengembang, alert berfungsi untuk menampilkan pesan pop-up yang dapat dilihat oleh pengguna. Metode alert merupakan bagian dari objek window, dan ketika dipanggil, ia akan menghentikan eksekusi kode dan menampilkan pesan ke dalam sebuah jendela dialog.
Contoh Penggunaan:
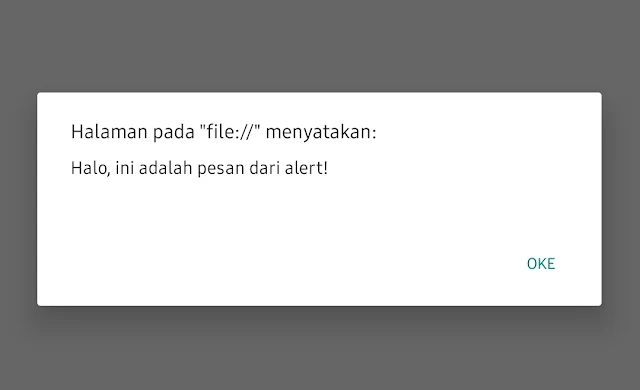
alert("Halo, ini adalah pesan dari alert!");
Akan tampil seperti ini:
Ketika baris kode di atas dieksekusi, pengguna akan melihat jendela pop-up dengan pesan "Halo, ini adalah pesan dari alert!". Pengguna harus menutup jendela alert sebelum melanjutkan interaksi dengan halaman web.
Perbedaan Antara Console Log dan Alert
Berikut adalah beberapa perbedaan kunci antara console.log dan alert:
1. Tampilan Output:
- console.log: Outputnya hanya terlihat di konsol pengembang dan tidak mengganggu tampilan halaman web.
- alert: Outputnya berupa pop-up yang tampil di tengah halaman dan memerlukan interaksi pengguna untuk ditutup.
2. Interaktivitas:
- console.log: Tidak ada interaksi pengguna yang diperlukan.
- alert: Pengguna harus menutup pesan pop-up sebelum dapat melanjutkan interaksi dengan halaman web.
3. Penggunaan dalam Debugging:
- console.log: Sangat berguna untuk debugging karena kita dapat melihat pesan log dan nilai variabel di konsol pengembang.
- alert: Tidak cocok untuk debugging karena menghentikan eksekusi kode dan mengganggu alur program.
4. Penggunaan dalam Interaksi Pengguna:
- console.log: Tidak cocok untuk interaksi dengan pengguna karena outputnya hanya terlihat oleh pengembang.
- alert: Cocok untuk memberikan pesan kepada pengguna dan meminta interaksi mereka dengan halaman web.
Situasi Penggunaan Console Log dan Alert
Penggunaan Console Log
console.log sangat berguna dalam situasi berikut:
1. Debugging Aplikasi:
Dengan mencetak pesan log dan nilai variabel ke konsole, kita dapat memahami alur eksekusi dan menemukan bug dalam aplikasi.
2. Melacak Informasi:
Kita dapat menggunakan console.log untuk melacak informasi seperti detail permintaan HTTP, hasil dari operasi matematika, dan pesan kesalahan yang terjadi dalam aplikasi.
3. Mengamati Perubahan Nilai:
Jika kita ingin melihat bagaimana nilai suatu variabel berubah selama eksekusi kode, console.log adalah alat yang sangat membantu.
Penggunaan Alert
alert berguna dalam situasi berikut:
1. Memberikan Informasi Penting:
Ketika kita ingin memberikan informasi penting atau pesan yang harus dilihat pengguna, alert akan menarik perhatian mereka.
2. Validasi Data:
Jika kita ingin memastikan bahwa pengguna memasukkan data yang valid dalam form, kita dapat menggunakan alert untuk memberikan pesan jika ada kesalahan.
3. Konfirmasi Tindakan:
Kita dapat menggunakan alert untuk meminta pengguna mengonfirmasi tindakan penting sebelum melanjutkan, misalnya, menghapus data penting atau mengirim data ke server.
Kesimpulan
Dalam artikel ini, kita telah membahas tentang console.log dan alert dalam JavaScript. Kedua alat ini adalah metode penting dalam pengembangan web dan pemrograman JavaScript yang digunakan untuk mencetak pesan dan nilai ke konsol pengembang atau menampilkan pesan pop-up kepada pengguna. Meskipun keduanya sering digunakan secara bersamaan, mereka memiliki perbedaan dan kegunaan yang berbeda.
Dengan pemahaman yang tepat tentang penggunaan console.log dan alert, kita dapat lebih efektif dalam mengembangkan aplikasi web dan memberikan pengalaman yang lebih baik kepada pengguna.