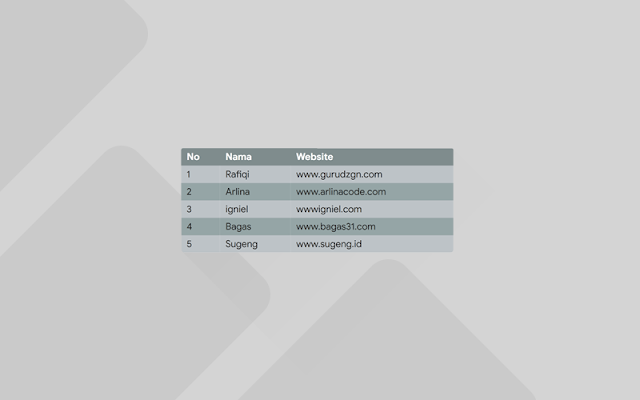
Tutorial Cara Membuat Tabel Responsive dengan html dan css
Hi web developer! Kali ini guru design akan berbagi tutorial cara membuat tabel responsive, desain tabel yang bagus dan responsive memang jadi nilai tersendiri dari sebuah halaman website, oleh sebab itu kita di haruskan mendesain tabel dalam website kita sebaik mungkin supaya memanjakan mata pengunjung dan tidak membingungkan.
Tutorial Cara Membuat Tabel Responsive dengan html dan css
Tambahkan style CSS kedalam kode template
Silahkan tambahkan style di bawah kedalam template kalian masing-masing, tujuannya adalah supaya kalian tidak perlu menuliskan ulang style css ketika membuat tabel dalam artikel postingan cukup menulis html-nya saja.
- Pilih menu tema
- Pilih edit HTML
- Cari code head penutup </head> atau gabung dengan css yang sudah ada kemudian copy dan paste.
/* table responsive by gurudzgn.com*/
table{width:100%;border-collapse:collapse;border-spacing:0}
table tr th:nth-child(1){border-radius:3px 0 0 0;border-left:0px}
table tr th:nth-last-child(1){border-radius:0 3px 0 0;}
table tr td:nth-child(1){border-left:0px}
table tr:nth-last-child(1) td:nth-child(1){border-radius:0 0 0 5px;}
table tr:nth-last-child(1) td:nth-last-child(1){border-radius:0 0 5px 0}
table tr th, table tr td{border-left:1px solid rgb(255,255,255,.1)!important;}
table td,.post-body table th{background-color:#bdc3c7;border:none;color:#222;font-size:95%;padding:5px 10px;vertical-align:top}
table tr:nth-child(even) td{background-color:#95a5a6}
table th{background-color:#7f8c8d!important;color:#fff!important;font-size:110%;padding:10px 0 10px;}
table tr.even:hover td, table tr:hover td{color:#222;background-color:#b6c1c9}Tambahkan kode HTML tabel
Silahkan copy dan paste kode tabel berikut di postingan kalian, bisa di sesuaikan sendiri berapa banyak baris dan kolom yang di ingikan.
<table>
<thead>
<tr>
<th>No</th>
<th>Nama</th>
<th>Website</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Rafiqi</td>
<td>www.gurudzgn.com</td>
</tr>
<tr>
<td>2</td>
<td>Arlina</td>
<td>www.arlinacode.com</td>
</tr>
<tr>
<td>3</td>
<td>igniel</td>
<td>wwwigniel.com</td>
</tr>
<tr>
<td>4</td>
<td>Bagas</td>
<td>www.bagas31.com</td>
</tr>
<tr>
<td>5</td>
<td>Sugeng</td>
<td>www.sugeng.id</td>
</tr>
</tbody>
</table>Keterangan
- Untuk menambah kolom silahkan cari kode <th> dan tambahkan <th>Contoh</th> ini yang akan menjadi kepala tabel-nya nanti.
- JIka kolom di tambah maka jangan lupa menambah bari baru di setiap tabel jika th di tambah maka td pun harus di tambah
- Untuk menambah baris baru caranya yaitu menambah baris kode baru <tr><td>isi</td></tr> contoh sbb:
<!-- Semua kode ini akan membentuk bari baru, -->
<!-- Awal -->
<tr>
<td>isi kolom 1</td>
<td>isi kolom 2</td>
<td>isi kolom 3</td>
<td>isi kolom seterusnya</td>
</tr>
<!-- Akhir -->
Jika ada yang kurang jelas, jangan sungkan tanyakan di kolom komentar.
Sekian tutorial Cara Membuat Spoiler di Blogger dan Wordpress Full Css semoga bermanfaat, terimakasih.