Cara Menulis Tulisan Arab di Postingan Blog
Hi web developer! kali ini guru design akan berbagi tutorial cara menulis tulisan arab di postingan blog, mungkin kalian akan bertanya-tanya "Ngapain nulis tulisan arab aja di bikin tutoril, kan tinggal tulis-tulis aja?", baiklah saya akan jelaskan kenapa saya membuat tutorial cara menulis tulisan arab di postingan blog. Hususnya ini untuk kalian para blogger yang punya niche agama dsb, adapun tujuannya adalah supaya tulisan arab yang kamu tulis baik itu al-quran ataupun hadits akan lebih rapih dan pastinya supaya tulisan arabnya sesuai dengan standar kemenag yang di publish di quran.kemenag.go.id.
Cara Menulis Tulisan Arab di Postingan Blog
Baiklah kita akan lanjut ke tutorialnya, simak sampai habis dan jangan sampai ada yang terlewatkan beginilah caranya.
Bagaimana Menulis Huruf Arab di Blog?
Tambahkan style CSS kedalam kode template
Silahkan tambahkan style di bawah ini kedalam template kalian masing-masing, tujuannya adalah supaya kalian tidak perlu menuliskan ulang style css ketika membuat tulisan arab dalam artikel postingan cukup menulis html-nya saja.
- Pilih menu tema
- Pilih edit HTML
- Cari code style penutup </style> kemudian copy dan paste tepat diatasnya.
/* blockquote arab by:gurudzgn.com*/
@font-face{font-family:LPMQ;src:url(https://cdn.statically.io/gh/jp-rafiqi/jp-project/9218c079/LPMQ.eot);src:url(https://litequran.net/assets/fonts/LPMQ.eot?#iefix) format('embedded-opentype'), url(https://cdn.statically.io/gh/jp-rafiqi/jp-project/9218c079/LPMQ.woff) format('woff'), url(https://cdn.statically.io/gh/jp-rafiqi/jp-project/9218c079/LPMQ.ttf) format('truetype')}
blockquote.arab {
border:1px solid rgba(0, 0, 0, .1);
border-radius: 8px;
padding:10px;
margin:1.5em 0;
background:#fff;
}
blockquote.arab p:nth-child(1) {
font-family:LPMQ;
font-size:26px;
font-weight:normal;
line-height:2;
text-align:right;
direction:rtl;
margin:0;
}
blockquote.arab p:nth-child(2) {
position:relative;
font-size:90%;
background-color:rgba(0, 0, 0, .1);
color:#222;
border-radius:8px;
padding:20px 10px 10px;
margin:2.5em 0 0;
text-align:justify;
}
blockquote.arab p:nth-child(2):before {
content:'Artinya :';
position:absolute;
font-weight:bold;
border-radius:50px;
background:#fcfcfc;
color:#222;
padding:5px 15px 5px;
top:-14px;
left:15px;
}Tambahkan kode HTML tabel
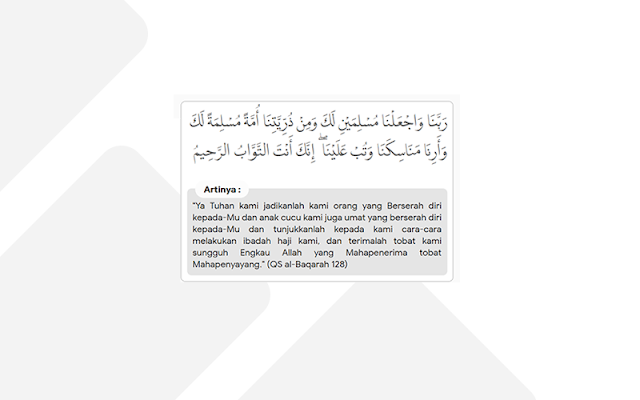
Selanjutnya cukup mudah, jika kalian ingin menulis cuplikan arab maka tinggal tambahkan kode di bawah ini di postingan kalian.<blockquote class="arab">
<p>Tuisan arab disini</p>
<p>Artinya disini</p>
</blockquote>Ket:
- Jangan lupa menambahkan class arab ke dalam tag <blockquote> sehingga menjadi seperti ini <blockquote class="arab">
- Saya membuat hanya 2 tag <p> di dalam blockquote yang pertama berisi tulisan arab dan yang kedua berisi artinya
- Ingat jangan terbalik yang <p> pertama tulisan arab dan <p> yang kedua artinya
Jika ada yang kurang jelas, jangan sungkan tanyakan di kolom komentar.
Sekian tutorial Cara Menulis Tulisan Arab di Postingan Blog semoga bermanfaat, terimakasih.


Btw ditunggu kunjungannya baliknya ya gan ke blog kami.. 🙏
https://www.zaeabjal80.com/