Menu Drop-down Unik menggunakan HTML CSS & JavaScript
www.gurudzgn.com - Hi web developer, kembali lagi bersama dengan guru design kali ini kita akan membahas cara membuat "Menu Drop-down Unik menggunakan HTML CSS & JavaScript".
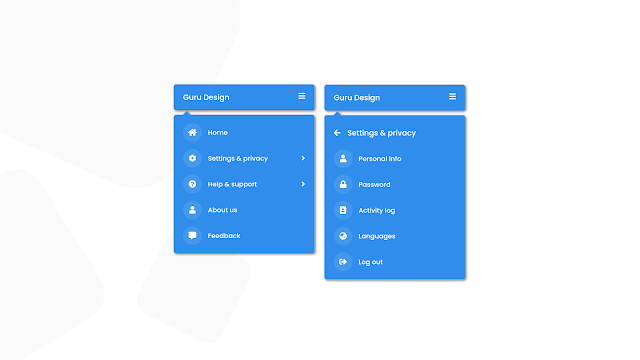
Menu Drop-down Unik menggunakan HTML CSS & JavaScript
Dalam dunia web development, memiliki kemampuan untuk membuat elemen-elemen interaktif pada halaman web adalah hal yang sangat penting. Salah satu elemen yang sering digunakan dalam desain web adalah menu drop-down. Namun, kali ini kita akan membahas cara membuat menu drop-down yang unik menggunakan HTML, CSS, dan JavaScript.
Mengapa Memilih Menu Drop-down Unik?
Sebelum kita masuk ke dalam pembahasan teknis, mari kita berbicara sejenak mengenai mengapa memilih untuk membuat menu drop-down yang unik adalah ide yang baik. Menu drop-down tradisional biasanya hanya berisi daftar pilihan yang muncul ketika pengguna mengklik atau mengarahkan kursor mereka ke menu tersebut. Namun, dengan sedikit kreativitas dan penggunaan HTML, CSS, dan JavaScript yang tepat, Anda dapat menciptakan menu drop-down yang lebih menarik dan interaktif.
Langkah 1: Persiapan Dokumen HTML
Langkah pertama dalam membuat menu drop-down unik adalah menyiapkan dokumen HTML yang akan menjadi dasar dari menu tersebut. Dokumen HTML adalah kerangka dasar yang akan digunakan untuk menambahkan elemen-elemen menu. Anda dapat membuat struktur dasar HTML seperti berikut:
<!DOCTYPE html>
<!-- Created By gurudzgn -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Advanced Drop-down Menu | gurudzgn</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<nav>
<div class="drop-btn">
Guru Design <span class="fas fa-bars"></span>
</div>
<div class="tooltip"></div>
<div class="wrapper">
<ul class="menu-bar">
<li>
<a href="#">
<div class="icon">
<span class="fas fa-home"></span>
</div>
Home
</a>
</li>
<li class="setting-item">
<a href="#">
<div class="icon">
<span class="fas fa-cog"></span>
</div>
Settings & privacy <i class="fas fa-angle-right"></i>
</a>
</li>
<li class="help-item">
<a href="#">
<div class="icon">
<span class="fas fa-question-circle"></span>
</div>
Help & support <i class="fas fa-angle-right"></i>
</a>
</li>
<li>
<a href="#">
<div class="icon">
<span class="fas fa-user"></span>
</div>
About us
</a>
</li>
<li>
<a href="#">
<div class="icon">
<span class="fas fa-comment-alt"></span>
</div>
Feedback
</a>
</li>
</ul>
<!-- Settings & privacy Menu-items -->
<ul class="setting-drop">
<li class="arrow back-setting-btn"><span class="fas fa-arrow-left"></span>Settings & privacy</li>
<li>
<a href="#">
<div class="icon">
<span class="fas fa-user"></span>
</div>
Personal info
</a>
</li>
<li>
<a href="#">
<div class="icon">
<span class="fas fa-lock"></span>
</div>
Password
</a>
</li>
<li>
<a href="#">
<div class="icon">
<span class="fas fa-address-book"></span>
</div>
Activity log
</a>
</li>
<li>
<a href="#">
<div class="icon">
<span class="fas fa-globe-asia"></span>
</div>
Languages
</a>
</li>
<li>
<a href="#">
<div class="icon">
<span class="fas fa-sign-out-alt"></span>
</div>
Log out
</a>
</li>
</ul>
<!-- Help & support Menu-items -->
<ul class="help-drop">
<li class="arrow back-help-btn"><span class="fas fa-arrow-left"></span>Help & support</li>
<li>
<a href="#">
<div class="icon">
<span class="fas fa-question-circle"></span>
</div>
Help centre
</a>
</li>
<li>
<a href="#">
<div class="icon">
<span class="fas fa-envelope"></span>
</div>
Support Inbox
</a>
</li>
<li>
<a href="#">
<div class="icon">
<span class="fas fa-comment-alt"></span>
</div>
Send feedback
</a>
</li>
<li>
<a href="#">
<div class="icon">
<span class="fas fa-exclamation-circle"></span>
</div>
Report problem
</a>
</li>
</ul>
</div>
</nav>
</body>
</html>Langkah 2: Styling dengan CSS
Tambahkan css kedalam tag <head>. Untuk membuat menu drop-down unik, Anda akan perlu menggunakan CSS untuk mendefinisikan tampilan dan animasi dari menu tersebut. Anda dapat mengatur gaya dasar menu seperti ini:
<style type="text/css">
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
user-select: none;
font-family: 'Poppins', sans-serif;
}
body{
background: #fff;
overflow: hidden;
}
nav{
position: relative;
margin: 20px;
}
nav .drop-btn{
width: 100%;
max-width: 400px;
background: #308deb;
border-radius: 5px;
line-height: 55px;
font-size: 20px;
font-weight: 500;
color: #fff;
padding: 0 20px;
}
nav .drop-btn span{
float: right;
line-height: 50px;
font-size: 28px;
cursor: pointer;
}
nav .tooltip{
position: absolute;
left: 20px;
bottom: -20px;
height: 15px;
width: 15px;
background: #308deb;;
transform: rotate(45deg);
display: none;
}
nav .tooltip.show{
display: block;
}
nav .wrapper{
position: absolute;
top: 65px;
display: flex;
width: 100%;
max-width: 400px;
overflow: hidden;
border-radius: 5px;
background: #308deb;
display: none;
transition: all 0.3s ease;
}
nav .wrapper.show{
display: flex;
justify-content: space-between;
}
.wrapper ul{
width: 100%;
max-width: 400px;
list-style: none;
padding: 10px;
transition: all 0.3s ease;
}
@media screen and(max-width: 640px){
nav .wrapper, .wrapper ul, nav .drop-btn{
width: 100%;
}
}
.wrapper ul li{
line-height: 55px;
}
.wrapper ul li a{
position: relative;
color: #fff;
font-size: 18px;
font-weight: 500;
padding: 0 10px;
display: flex;
border-radius: 8px;
align-items: center;
text-decoration: none;
}
.wrapper ul li:hover a{
background: #0a69c9;
}
ul li a .icon{
height: 40px;
width: 40px;
margin-right: 13px;
background: #ffffff1a;
display: flex;
justify-content: center;
text-align: center;
border-radius: 50%;
}
ul li a .icon span{
line-height: 40px;
font-size: 20px;
color: #fff;
}
ul li a i{
position: absolute;
right: 10px;
font-size: 25px;
pointer-events: none;
}
.wrapper ul.setting-drop,
.wrapper ul.help-drop{
display: none;
}
.wrapper .arrow{
padding-left: 10px;
font-size: 20px;
font-weight: 500;
color: #fff;
cursor: pointer;
}
.wrapper .arrow span{
margin-right: 15px;
}
</style>Langkah 3: Menambahkan Interaksi dengan JavaScript
Sekarang, kita akan menambahkan interaksi pada menu drop-down menggunakan JavaScript, tambahkan javascript tepat diatas body penutup </body>. Pada langkah ini, kita akan membuat menu drop-down yang interaktif. Berikut adalah kode JavaScript nya:
<script>
const drop_btn = document.querySelector(".drop-btn span");
const tooltip = document.querySelector(".tooltip");
const menu_wrapper = document.querySelector(".wrapper");
const menu_bar = document.querySelector(".menu-bar");
const setting_drop = document.querySelector(".setting-drop");
const help_drop = document.querySelector(".help-drop");
const setting_item = document.querySelector(".setting-item");
const help_item = document.querySelector(".help-item");
const setting_btn = document.querySelector(".back-setting-btn");
const help_btn = document.querySelector(".back-help-btn");
drop_btn.onclick = (()=>{
menu_wrapper.classList.toggle("show");
tooltip.classList.toggle("show");
});
setting_item.onclick = (()=>{
menu_bar.style.marginLeft = "-400px";
setTimeout(()=>{
setting_drop.style.display = "block";
}, 100);
});
help_item.onclick = (()=>{
menu_bar.style.marginLeft = "-400px";
setTimeout(()=>{
help_drop.style.display = "block";
}, 100);
});
setting_btn.onclick = (()=>{
menu_bar.style.marginLeft = "0px";
setting_drop.style.display = "none";
});
help_btn.onclick = (()=>{
help_drop.style.display = "none";
menu_bar.style.marginLeft = "0px";
});
</script>Simpan projek anda dan lihat hasilnya.
Dalam artikel ini, kita telah membahas cara membuat menu drop-down unik menggunakan HTML, CSS, dan JavaScript. Selamat mencoba! Semoga artikel ini membantu Anda. Jika Anda memiliki pertanyaan atau komentar, jangan ragu untuk menghubungi kami.